В прошлом посте мы успели рассказать о сюжете и героях мультфильма. А теперь пришло время рассказать о том, как появлялось все остальное.
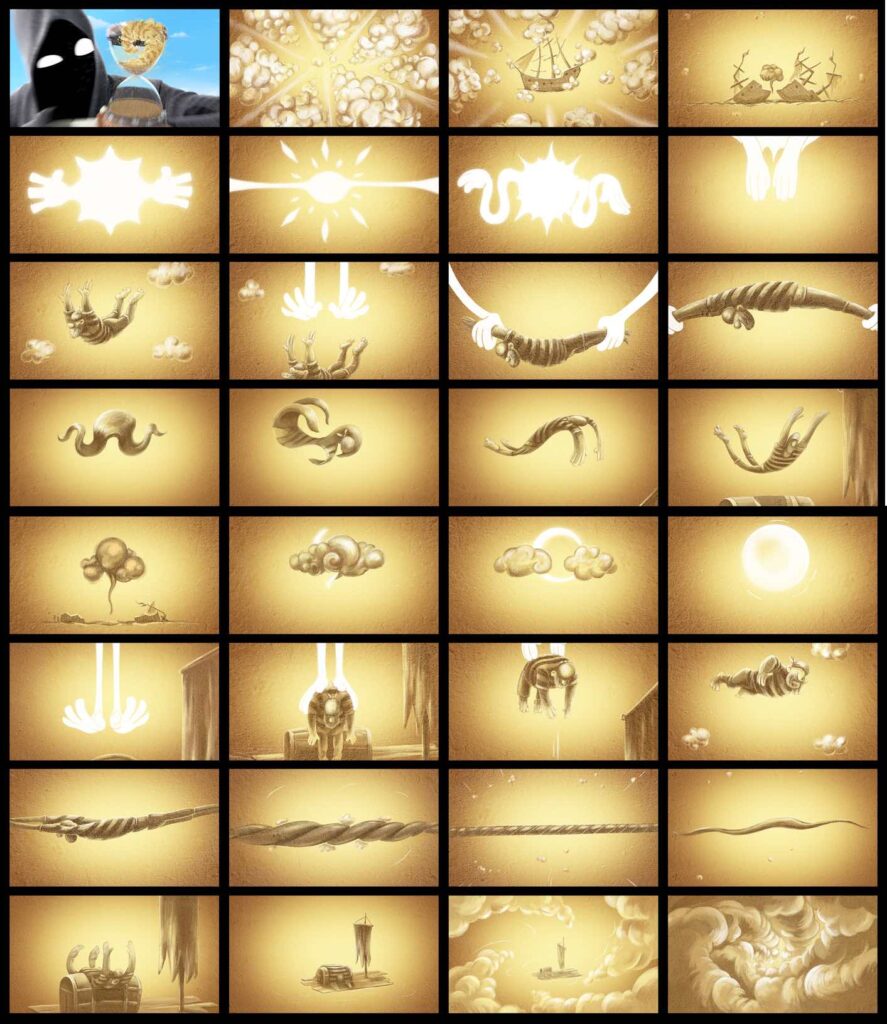
Аниматик: “Пробник мультфильма”
Аниматик — это такой черновой вариант мультфильма, по которому всем становится понятно когда, где и что происходит. И самое главное — будет ли мультфильм смешным или скучным?
Поэтому возни было много — сценарий кромсали, придумывали гэги, меняли монтаж и опять кромсали.
И вот, спустя три месяца, у нас появился драфт-аниматик и стало понятно, что мульт будет классным, а персонажи — яркими и запоминающимися.
Параллельно с монтажом шла работа над анимационной вставкой, которая рассказывает печальную историю пирата.
Однажды в синем-синем море произошло крушение пиратского судна. Возможно, это было великое морское сражение, а может быть — нападение морского чудовища, а может — саботаж. Выжил только один пират. Он долго дрейфовал по морю на обломках корабля, и у него закончилась провизия и питьевая вода. Его уже несколько дней мучает жажда, а солнце безжалостно продолжает по капле высасывать из него жизнь. Спасти его от смерти может только чудо.
Сетап: “Пиратские внутренности”
Как мы уже рассказывали, сложный процесс продакшна делится на несколько этапов с еще более сложными названиями. Поэтому, по очереди.
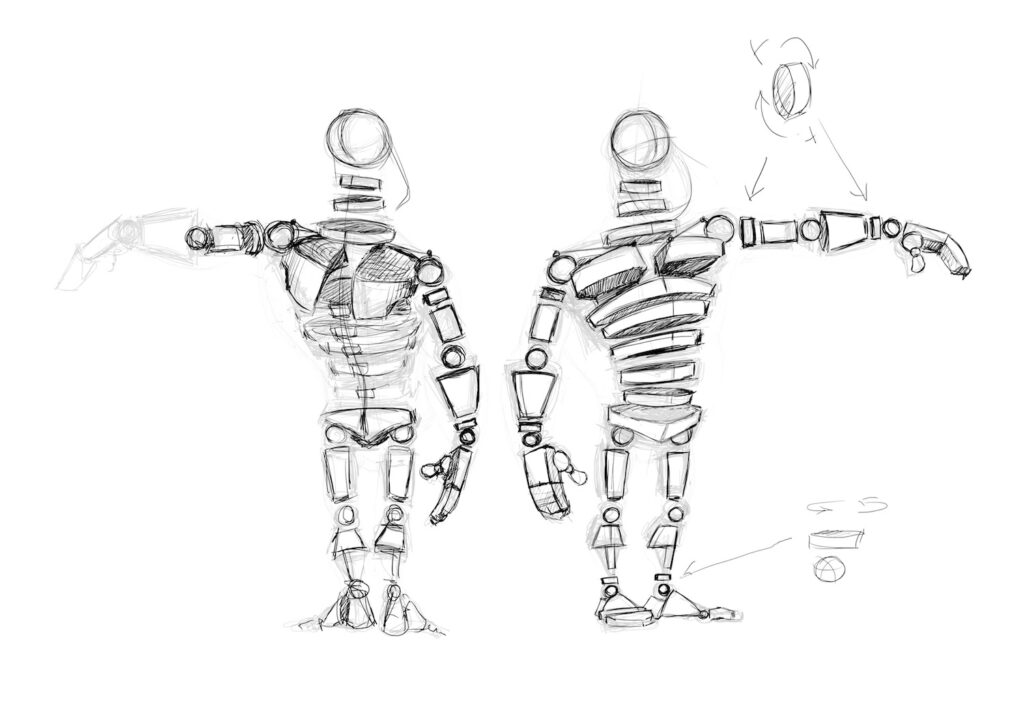
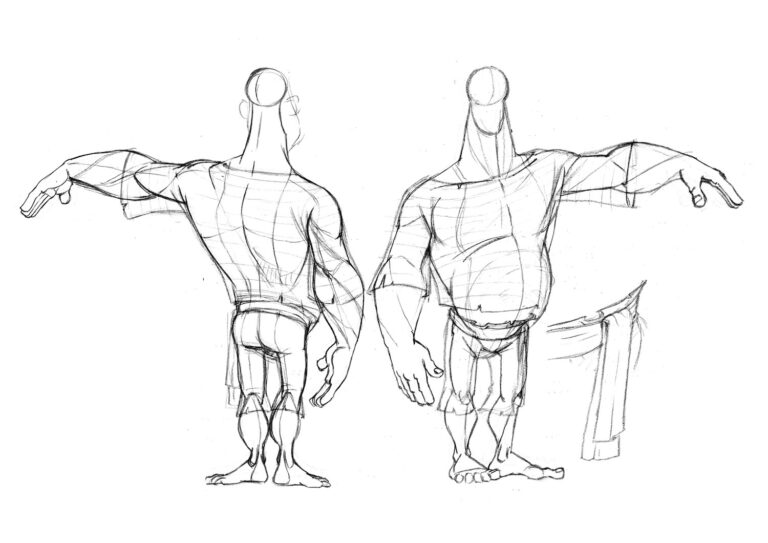
Риг — это набор управляющих элементов, которые располагаются в персонаже как скелет и связки мышц 🙂 И сетапер (он же риггер, он же костоправ в мире анимации) отдает аниматору уже персонажа, у которого есть все необходимое, чтобы двигаться согласно плану режиссера. Если бы не эти замечательные управляющие элементы, аниматору приходилось бы вручную рисовать (аkа двигать) персонажа, его конечности и разные шерстинки, ниточки, волоски и т.д. самостоятельно. САМОСТОЯТЕЛЬНО! каждый кадр. Жесть 🙂 В общем, спасибо риггерам за их крутой труд. Если у персонажа хороший «скелет» и «связки», то, к примеру, аниматор может поднять локоть персонажа и рука поднимется за локтем, а не растянется или не оторвется.
Пират у нас персонаж достаточно грузный, но несмотря на это, он по мультфильму должен не только пассивно умирать от жажды, но и… активно умирать от жажды. То есть, он должен двигаться. А чтобы такой крупный персонаж мог правильно с анатомической точки зрения двигаться, мы решили добавить ему мышцы, чего раньше мы не делали.
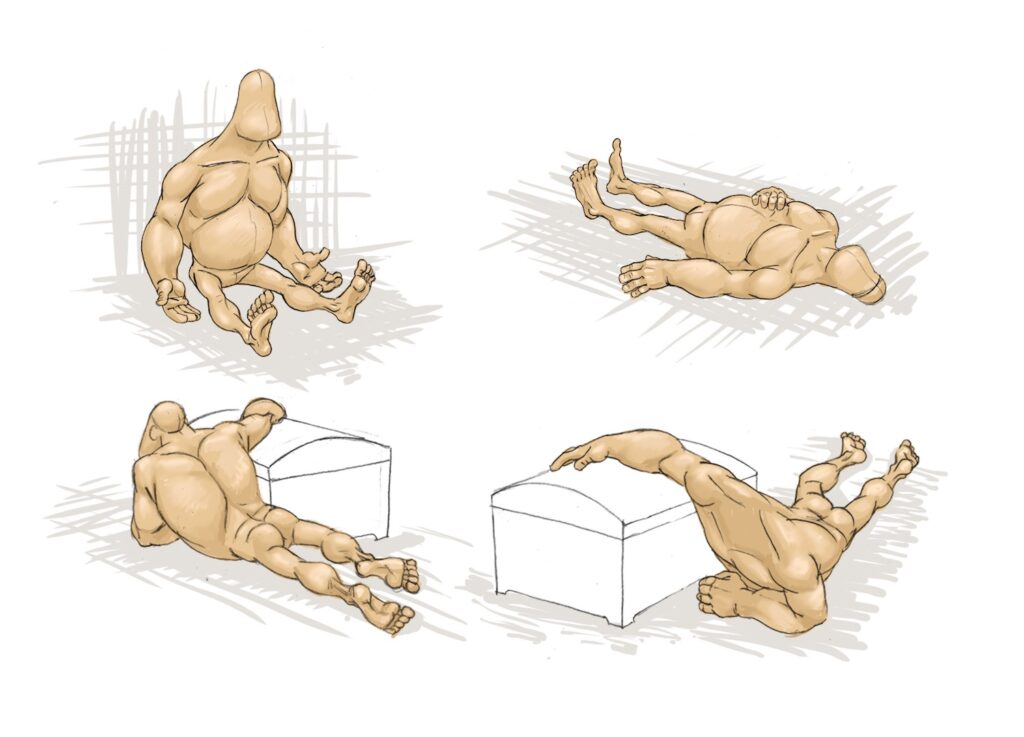
Критические позы персонажа: (важные позы, в которых персонаж будет находиться во время действия в мультфильме)
Как же выглядит Риг пирата:
Большая рыба — это хороший персонаж. А хорошего персонажа должно быть много! Поэтому для того, чтобы наш большой персонаж двигался хорошо и правильно, мы создавали отдельный сетап для плавников, глаз, антенн и т.д. Это значит, что у каждой отдельной части тела был свой собственный «скелет», благодаря чему, Рыба стала очень подвижной, и деформировалась органично.
Анимация: “Оживляем персонажей”
Самый длительный и дорогой этап производства. Хороший аниматор выдает 1 секунду в день. Посчитаем? 22 рабочих дня в месяце — примерно 1 минута анимации в квартал. Не слабо. А слабо — это вдвое меньше, ведь у нас есть и практиканты. Мультфильм у нас пятиминутный. Значит один человек будет делать анимацию почти полтора года. Мы сделали за год. И работал не один, а четверо. Дороговато вышло. Зато круто. Вот что значит качественная анимация и постоянно недовольный режиссер.
Итак, мульт у нас про воду. Поэтому основной задачей стало взаимодействие персонажа (Джи) с водой (океаном). Джи должен не просто ходить по воде, а бегать. Мы раньше с подобным не сталкивались. Со словами «спорт — сила» отправили нашего несчастного на тренировки — развивать технику и скорость бега, потому что (судя по подсчетам) Джи должен оооочень быстро бежать, чтобы при его весе не проваливаться под воду.
Анимация рыбы тоже оказалась непростой — все было ровно так же, как с Джи, — мы не знали, как она должна взаимодействовать с поверхностью воды при своих размерах и весе. Мы смотрели как синие киты выпрыгивают из воды и плюхаются обратно, чтобы понять динамику нашей Рыбины.
Также было несколько вариантов концовки мультфильма. Мы решили, что пират должен проявить свою «пиратскую» жадность, поэтому искали, какая эмоция (и какое действие) должны быть у персонажа после приземления у барной стойки (упс, спойлер!).
И вот, когда этап анимации завершился… наступил вечер, и никто не знал, чем себя занять, аниматоры каааак давай развлекаться 🙂 В общем, так на свет появился танец пирата и Джи, который вошел в титры 🙂 Ничего не пропало.
Симуляция ткани: “Как пошить балахон?”
«Какая такая симуляция?», — спросят непосвященные, но мы же знаем, что «динамическая симуляция — автоматический расчёт взаимодействия частиц, твёрдых/мягких тел и пр. с моделируемыми силами гравитации, ветра, выталкивания и др., а также друг с другом». Так говорит википедия. Мы же говорим, что симуляция — это внедрение законов физики в мир мультфильма 🙂 То есть, если ткань двигается, то она двигается, как ткань в жизни, если есть волны на воде, то они должны двигаться, как волны на воде, а не как волны на обоях 🙂
Вернемся. В этот раз симуляции было предостаточно. Мы делали мульт про воду. Аниматоры тут сочувствующе хлопают по плечу. Но об этом позже. А сейчас расскажем о том, как мы симулировали ткань Джи, его балахон.
В наших мультфильмах он очень активный, поэтому работы по симуляции ткани — много. Для этих задач, кому интересно, мы используем стандартную программу в Maya — nCloth. А также используем стандартную схему работы: разбиваем балахон Джи на разные куски (прям как швеи), симулируем отдельно каждую из них, а потом, когда у режиссера заканчиваются комментарии и все отредактировано, как надо, все эти детали «сшиваем».
И еще. Вопрос «что у Джи под балахоном?» остается открытым. Он, конечно, состоит из костей, но на кости балахон не ляжет хорошо, поэтому для этих целей приходится наращивать ему «мясо»:)
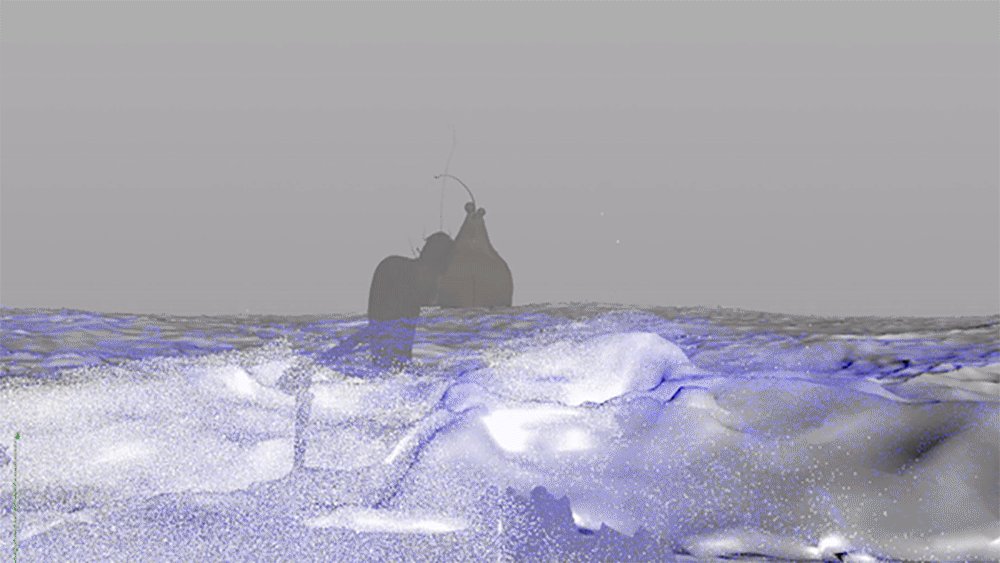
Симуляция воды: “Как создать океан?”
Началось все с того, что пришел режиссер и сказал: «Нужно сделать воду!». Ну что ж, надо так надо. Стали думать, пробовать, сделали несколько тестов воды в программе Maya.
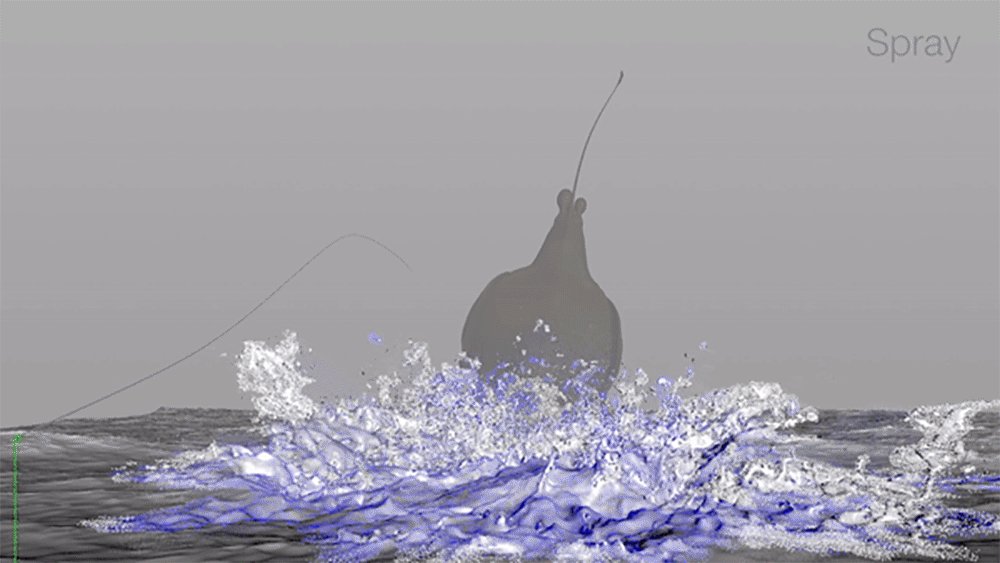
После просмотра тестов режиссер взялся за голову, вызвал нас всех на ковер и мягко объяснил, что мы немного неправильно поняли задачу. Оказывается, нужно было делать не просто воду, а океан! Со всеми вытекающими деталями: всплесками, брызгами, пеной и т. д. В результате этой корректировки все прежние наработки были выброшены, и работу начали заново.

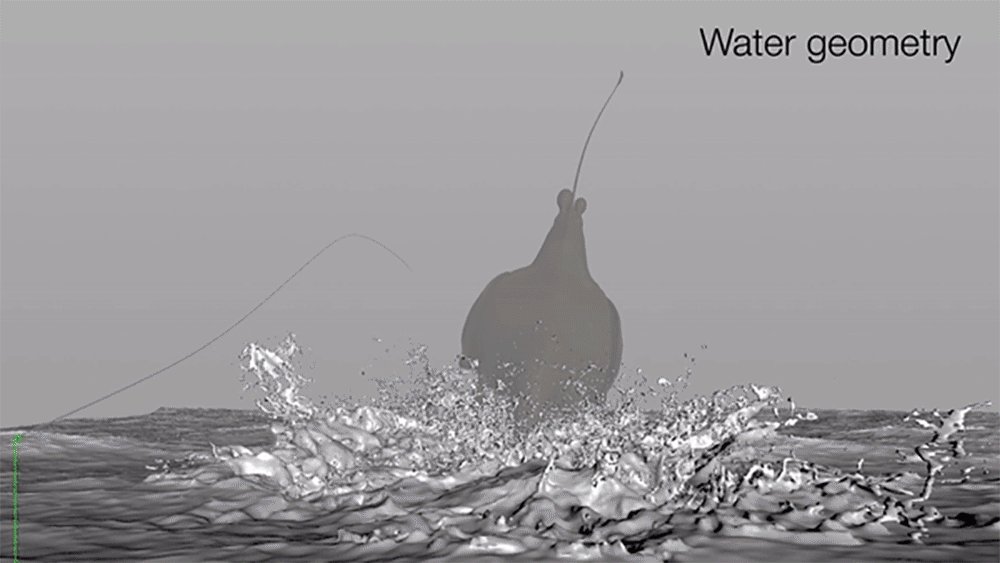
Вода у нас, по сути дела, четвертый персонаж — каждый всплеск (а их в кадре может быть несколько) должен выглядеть достаточно естественно и при этом соответствовать художественному видению режиссера. В некоторых шотах (кадрах) использовались сразу несколько видов всплесков.
Поэтому, чтобы сделать правильное море, нужно отправляться в правильный отпуск. Или найти правильные примеры для специалиста по спецэффектам.
Для студии работа с водой стала очень интересным челленджем, так как мы никогда раньше этого не делали. Да и вода сама по себе является интересным объектом, который к тому же требует больших вычислительных мощностей. Нам пришлось придумывать, как вписаться в заданные нам рамки не в ущерб художественному замыслу и справиться с этой масштабной задачей.
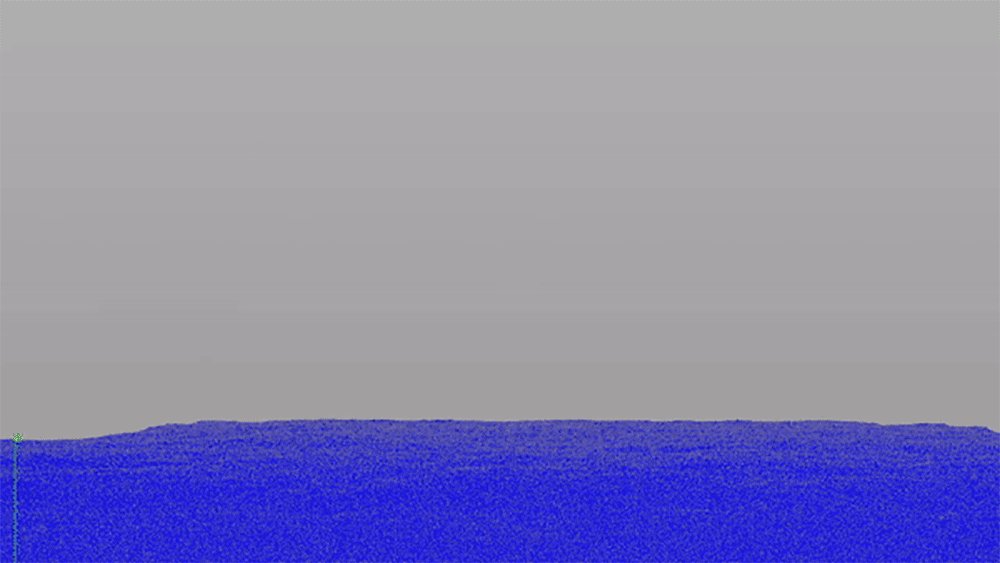
Так как мы — бедная молдавская студия, то купить дополнительную технику для обработки всего-всего-всего, что зритель видит в кадре, мы не могли. Пришлось разбивать работу на «шажки» в прямом смысле этого слова: мы отдавали компьютеру на просчет не весь океан, а только те куски моря, где Джи ходил по воде (это будто вместо покупки ковра в коридор, вы вырезаете следы, на которые можно наступать, чтобы дойти до ванной). Ну вот. Как говорится, голь на выдумки хитра:)
Не верите — посмотрите сами:
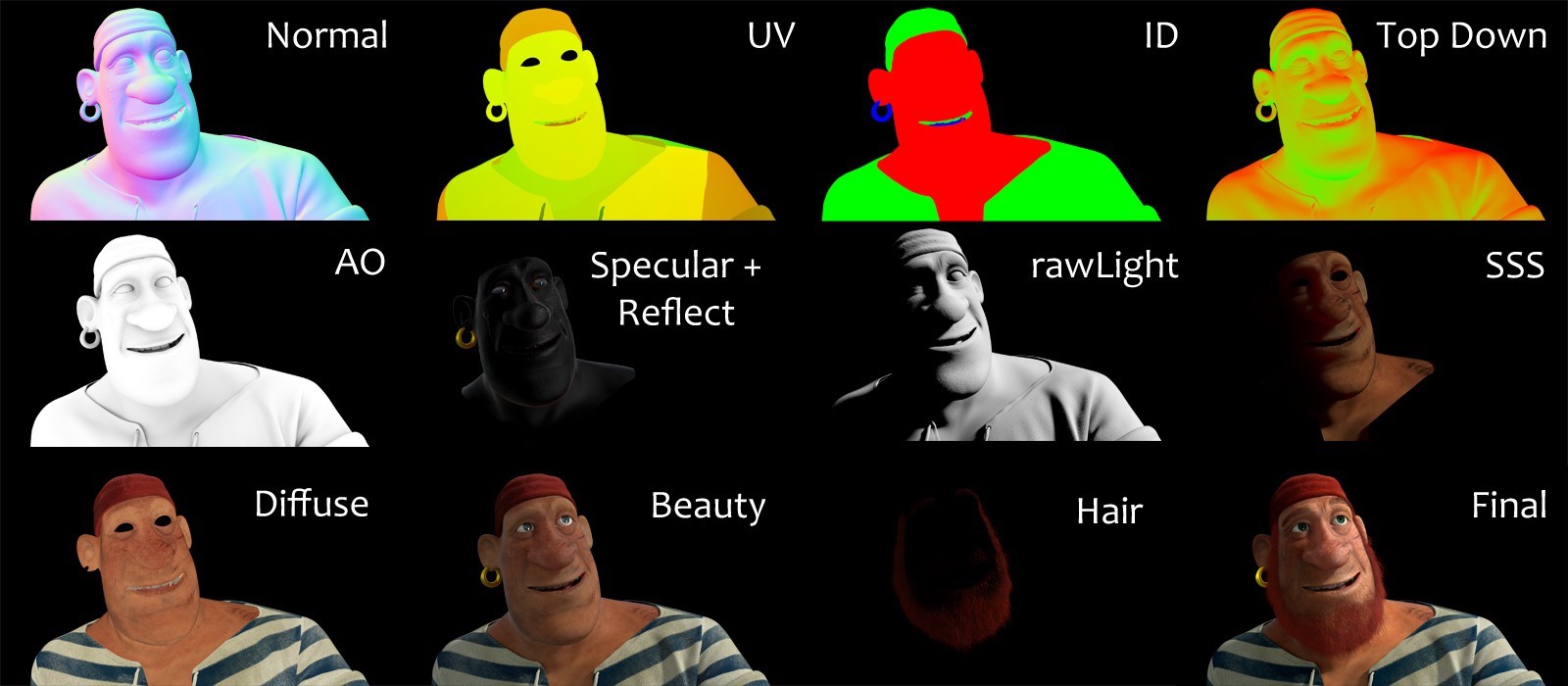
Визуализация: “Склеиваем слои”
Чтобы сделать картинку не просто красивой, а «уау, круто, вот это да», картинку надо склеить из разных слоев. Если разложить нашего пирата (не на атомы), то вот, как он выглядит:
Просчитывали все на нашей рендер-ферме. Один шот (а сцена у нас состоит как минимум из нескольких шотов) считался приблизительно 1 ночь, но перед утверждением приходилось рендерить каждый шот по 2–3 раза.
Изначально мультфильм рендерили в программе V-Ray. Все делали отдельно по слоям: воду, пену, бороду, волосы, объекты, персонажи. Потратили достаточно много времени на поиск визуализации воды (чтобы у нее были бирюзовые пятна, преломление света), пытались добиться такого же эффекта в 3D. Ну а финальная настройка воды происходила уже на композе (такой фотошоп, но только для видео).
Композитинг: “Вот-вот появится мультфильм”
Самыми интересными были шоты, где происходит взаимодействие персонажей с водой (рыба выпрыгивает из воды, Джи мчится по воде). Но так как мы замахнулись на такие вещи, которые делают только крупные студии, а ресурсов у нас не так много, нам пришлось оптимизировать процесс и разбить его на детали.
На самом деле в 3D мультфильме не обязательно все делать в 3D. Очень много чего можно сделать в 2D и никто не заметит! Как, например, облака над океаном после шторма 🙂
И вот этап композитинга это этап «склейки» нашей аппликации, где 2D соединяется с 3D, где добавляются какие-то красивые элементы (разные атмосферные элементы: туман, дымка), добавляются красивые всплески, золото приобретает золотой цвет, простая бесцветная вода становится водой океанской 🙂
Музыка. Просто музыка.
Музыка и звуковое сопровождение — одни из важнейших элементов мультфильма. Почему? Потому что создают атмосферу. Хотите — верьте, хотите — нет, но при помощи одного музыкального трека мы с легкостью можем перенестись из зеленой Ирландии в теплые воды Тихого океана, поваляться на плоту из остатков корабля и даже немного загореть, пока Джи гоняет вокруг.
С этой задачей прекрасно справились наши друзья — Валентин Богян, Валентин Шкирка и Владимир Колесников.
Ну что ж, мультфильм готов!
Хоть путь создания мультфильма и тернистый, но мы получили удовольствие от рабочего процесса. Так что надеемся, вы получите удовольствие от просмотра 🙂
Приятного просмотра!
UPDATE: Спустя год мы решили немного «допилить пост» и рассказать, что же произошло интересного с мультфильмом за это время. А много чего! Мы успели побывать на всех континентах (кроме Антарктиды), собрать почти 50 наград и набрать почти 10 (ДЕСЯТЬ! Мы в шоке!) миллионов просмотров в сети 🙂
А вот и наши премии:
Круто, это надо отметить! И вот уже наши персонажи пускаются в пляс — ведь они на самом деле веселые парни, которым море по колено!
Над фильмом работали:
Directed & Produced by: Dmitri Voloshin
Executive Producer: Sergiu Chirillov
Production Manager: Ana Voloshinovici
Lead Artist & Character Designer: Serdar Djumaev
Story: Vadim Novak, Dmitri Voloshin, Serdar Djumaev
Supervising Animator: Valentin Naku
Music by: Valentin Boghyan, Valentin Shkirka, Vladimir Kolesnikov
Look Development: Sergiu Chirillov
Supervising Character Setup: Andrey Orehov
Animation: Stanislav Popov, Evgheny Izmailov, Andrey Orehov, Valentin Naku, Emil Lungu
Final Dance “Mirlic” Theatre: Maxim Dorofeev, Pavel Mikhailov
Rigging: Valentin Naku, Andrey Orehov, Evgheny Izmailov
Storyboard & Layout: Serdar Djumaev
Assistant Producer: Ekaterina Sharaeva
Modeling: Vladimir Taukchy, Ruslan Buzulyak, Andrey Shimbaryov
Story Adviser: Anastasya Berzoy
2D Artist: Serdar Djumaev, Alexandru Grebencha, Alexandra Graur, Tatiana Ketryan, Yulia Zaharova, Dmitri Travnikov, Andrey Sitari, Lev Voloshin, Vitalii Ushanly
Edited by: Dmitri Voloshin, Denis Kirilyuk
Shading & Lighting: Maxim Baraliuc, Alexandra Kiriyak
Visual Effects: Emil Lungu, Maxim Baraliuc, Ghennady Dokien
R&D Water: Ghennady Dokien, Alexandr Cherepanov
Techical Director: Serghey Logvinenko
Compositing: Sergiu Chirillov, Denis Kirilyuk
Special Thanks: Andrey Matkovsky, Roman Shtirbu, Dorin Doronchanu, Vladimir Shimansky, Ion Melnic